Introducción
En este tutorial vas a aprender a crear un plugin de WordPress simple des de cero, de una manera muy fácil y dinámica.
¿Donde van los plugins?
Para poder crear un plugin en wordpress, tenemos que tener claro donde va su ubicación exacta para no tener errores.
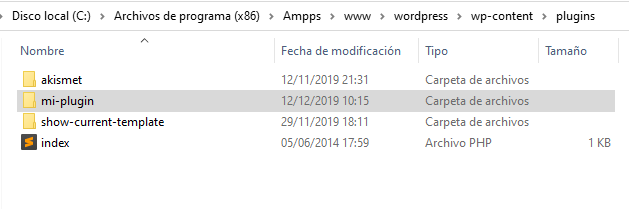
Se guardan en el directorio /wp-content/plugins/ dentro de la carpeta plugins solo tendrás que crear una nueva carpeta con el nombre de tu plugin, debe tener un nombre único para que no choque con ningún otro.
Vamos a empezar creando una carpeta llamada mi-plugin.

Creación del primer archivo
El primer archivo de tu plugin es el más importante de todos, es el que va a la raíz de tu proyecto y es el que contiene toda la información que WordPress necesita para mostrarlo en la lista de plugins, para poderlo activar.
Dentro de la carpeta /mi-plugin/ tienes que crear un archivo PHP que va a ser llamado mi-plugin.php. Es muy importante darle el mismo nombre que la carpeta, para tener una buena practica e identificar siempre el archivo principal de nuestro plugin.
Solo tienes que poner en tu archivo este código y guardar.
<?php
/**
* Plugin Name: Mi plugin
* Plugin URI: https://idelta.es
* Description: Este es mi primer plugin.
* Version: 1.0.0
* Author: Idelta.es
* Author URI: https://www.idelta.es
* Requires at least: 1.0
* Tested up to: 1.3
*
*/
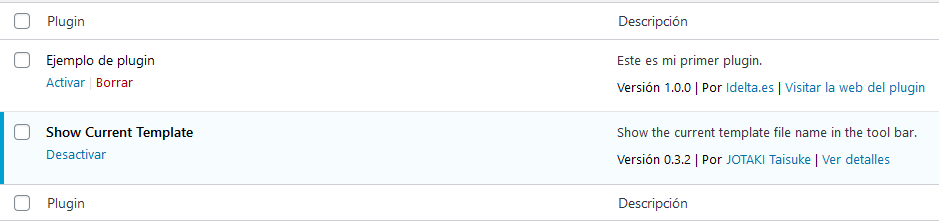
Una vez guardado el plugin en tu carpeta, actualiza la página de plugins de tu administración de WordPress y encontrarás el nombre de tu plugin creado, con toda su descripción e versión.

Escribe la función de tu plugin
Las funciones van a ser las encargadas de hacer funcionar el plugin y mejor ponerlas en carpetas independientes. Como por ejemplo dentro de una carpeta /includes/.
Dentro de la carpeta includes, vamos a crear un archivo PHP que se va a llamar mi-functions.php.
I en el archivo mi-plugin.php vamos a enlazar mi-functions.php con un require_once.
<?php
/**
* Plugin Name: Mi plugin
* Plugin URI: https://idelta.es
* Description: Este es mi primer plugin.
* Version: 1.0.0
* Author: Idelta.es
* Author URI: https://www.idelta.es
* Requires at least: 1.0
* Tested up to: 1.3
*/
// Incluya mi-functions.php, use require_once para detener el script si no se encuentra mi-functions.php
require_once dirname( __FILE__ ) . '/includes/mi-functions.php';
Volvemos al archivo mi-functions.php en la subcarpeta de includes.
Dentro del archivo solo tenemos que nombrar la función mi_Add_Slug_Admin_Link().
Muy importante comentar cada archivo para no olvidar su funcionalidad.
<?php
/*
* Agregar mi nuevo menú al Panel de control del administrador
*/
// Enganche el gancho de acción 'admin_menu', ejecute la función llamada 'mi_Add_Slug_Admin_Link()'
function mi_Add_Slug_Admin_Link(){
/*código*/
}
Ahora solo tenemos que dar funcionalidad a la función anterior, donde vamos a aplicar un link en el menu de administración de este mismo plugin.
Con la función definida por el propio wordpress add_menu_page ().
<?php
/*
* Agregar mi nuevo menú al Panel de control del administrador
*/
// Enganche el gancho de acción 'admin_menu', ejecute la función llamada 'mi_Add_Slug_Admin_Link()'
function mi_Add_Slug_Admin_Link(){
add_menu_page(
'Mi primer plugin', // Titulo de la pagina
'Mi primer plugin', // Texto para mostrar en el enlace del menú
'manage_options', // Capability requirement to see the link
'mi-plugin', // El 'slug' - archivo para mostrar al hacer clic en el enlace
'mi_Add_Slug_Admin_Link2' // Funcion donde ir el slug
);
}
En el último apartado de la función vemos mi_Add_Slug_Admin_Link2 que es la función que requiere WordPress para mostrar la página del plugin.
Vamos a crear la función mi_Add_Slug_Admin_Link2 (), donde le incluiremos el archivo correspondiente en un require_once.
<?php
/*
* Agregar mi nuevo menú al Panel de control del administrador
*/
// Enganche el gancho de acción 'admin_menu', ejecute la función llamada 'mi_Add_Slug_Admin_Link()'
function mi_Add_Slug_Admin_Link(){
add_menu_page(
'Mi primer plugin', // Titulo de la pagina
'Mi primer plugin', // Texto para mostrar en el enlace del menú
'manage_options', // Capability requirement to see the link
'mi-plugin', // El 'slug' - archivo para mostrar al hacer clic en el enlace
'mi_Add_Slug_Admin_Link2' // Funcion donde ir el slug
);
}
// Agregue un nuevo enlace de menú de nivel superior al ACP
add_action('admin_menu', 'mi_Add_Slug_Admin_Link');
function mi_Add_Slug_Admin_Link2(){
require_once dirname( __FILE__ ) . '/mi-pagina.php';
}
Crear la nueva página
Ahora es cuando creamos la página que se va a mostrar, cuando hagamos click en el link en nuestro menú de administración.
Dentro de la carpeta includes solo tienes que crear un nuevo archivo PHP /mi-pagina.php y pegas este código.
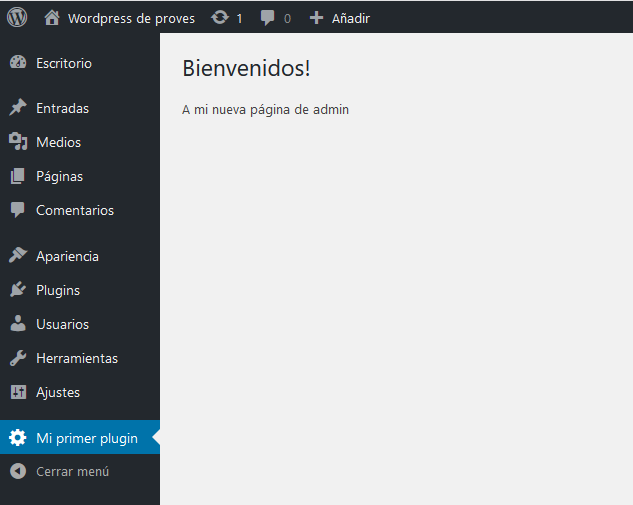
<div class="wrap">
<h1>Bienvenidos!</h1>
<p>A mi nueva página de admin</p>
</div>
Cuando ya tienes guardado todos los archivos, finalmente vas a el panel de administración de plugins y activas tu plugin.
El resultado es este, ya tienes tu propio panel para crear tus propios plugins, es el primer paso para crear tus propios plugins dentro del sistema de WordPress. A partir de aquí solo tienes que mover tu imaginación y crear algo más grande.